Google Translator Tracking in Piwik/Matomo

Ich habe vor kurzem den Google Translator in den Header meines Blogs eingebaut, um Menschen, die nicht der Deutschen Sprache mächtig sind, meine Beiträge dennoch (einigermaßen) zugänglich zu machen. Der Translator wird nur geladen, wenn die Browsersprache nicht Deutsch ist – falls ihr euch gerade wundert. Ich möchte nun aber natürlich wissen wie häufig und vor allem in welchen Sprachen der Translator genutzt wird. Zu Analyse Zwecken meiner Webseiten verwende ich seit Anfang an Piwik bzw. Matomo und bin durchaus zufrieden damit. Die Tatsache, dass die Daten auf meinem Server liegen und nicht beim amerikanischen Big Brother lässt mich auch verkraften, dass die Funktionen weitaus weniger umfangreich sind. So kommt es, dass man den Translator ganz leicht in Google Analytics trackbar machen kann. Hingegen findet man für Matomo keinerlei Möglichkeit im Internet. Also habe ich mal ein bisschen in die Tasten gehauen und ein Snippet entwickelt, dass das Google Translator Tracking in Piwik/Matomo ermöglicht.
Das Snippet
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | if ("MutationObserver" in window || "WebKitMutationObserver" in window) { var MutationObserver = window.MutationObserver || window.WebKitMutationObserver; var myObserver = new MutationObserver(mutationHandler); var obsConfig = { childList: false, characterData: false, attributes: true, subtree: false }; myObserver.observe(jQuery("html")[0], obsConfig); function mutationHandler(mutationRecords) { mutationRecords.forEach(function(mutation) { if (mutation.type == "attributes" && mutation.attributeName == "lang") { // checken ob sich ein Attribut veränderte und ob das Attribut "lang" heisst _paq.push(["trackEvent", "Translator", "ChangeLang", mutation.target.attributes.lang.nodeValue]); // Event in den Data-Layer von Matomo legen } }); } } else { jQuery("html").on("DOMAttrModified", function(e) { if (e.target.attributes.lang.nodeValue) { _paq.push(["trackEvent", "Translator", "ChangeLang", e.target.attributes.lang.nodeValue]); // Event in den Data-Layer von Matomo legen } }); } |
Ich habe zur Vorlage ein kleines Skript bei StackOverflow verwendet, da mir das MutationObserver-Objekt bisher unbekannt war. Laut CanIUse.com ist es von allen gängigen Browsern unterstützt. Firefox, Safari und Chrome seit 2012, Opera seit 2013 und selbst der Internet Explorer/EDGE unterstützen es seit 2013.
EDIT: Als Fallback habe ich (danke an Fabian Dellwing) das veraltete Event „DOMAttrModified“, das gefeuert wird sobald sich das Attribut anpasst.
Dieses Skript einfach nur nach eurem Matomo-Tracking-Code einfügen und fortan sollte man in eurer Analytics-Instanz erkennen, wann jemand den Translator genutzt hat und welche Sprache er verwendete. An diese entscheidenden Funktionen kommt man nur heran, da der Google Translator in den <html>-Tag die aktuelle Sprache ablegt. Dort kann man sie also wieder auslesen und anschließend in dem Data-Layer von Matomo ablegen, damit sie in die Analytics-Instanz gepusht wird.
Wie sieht das Google Translator Tracking in Piwik/Matomo aus?
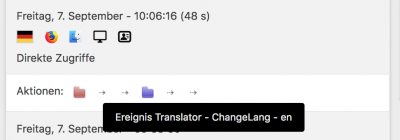
Das Google Translator Tracking in Piwik/Matomo wäre damit auch abgeschlossen. In Matomo im Besucher-Log sieht das ganze dann so aus:
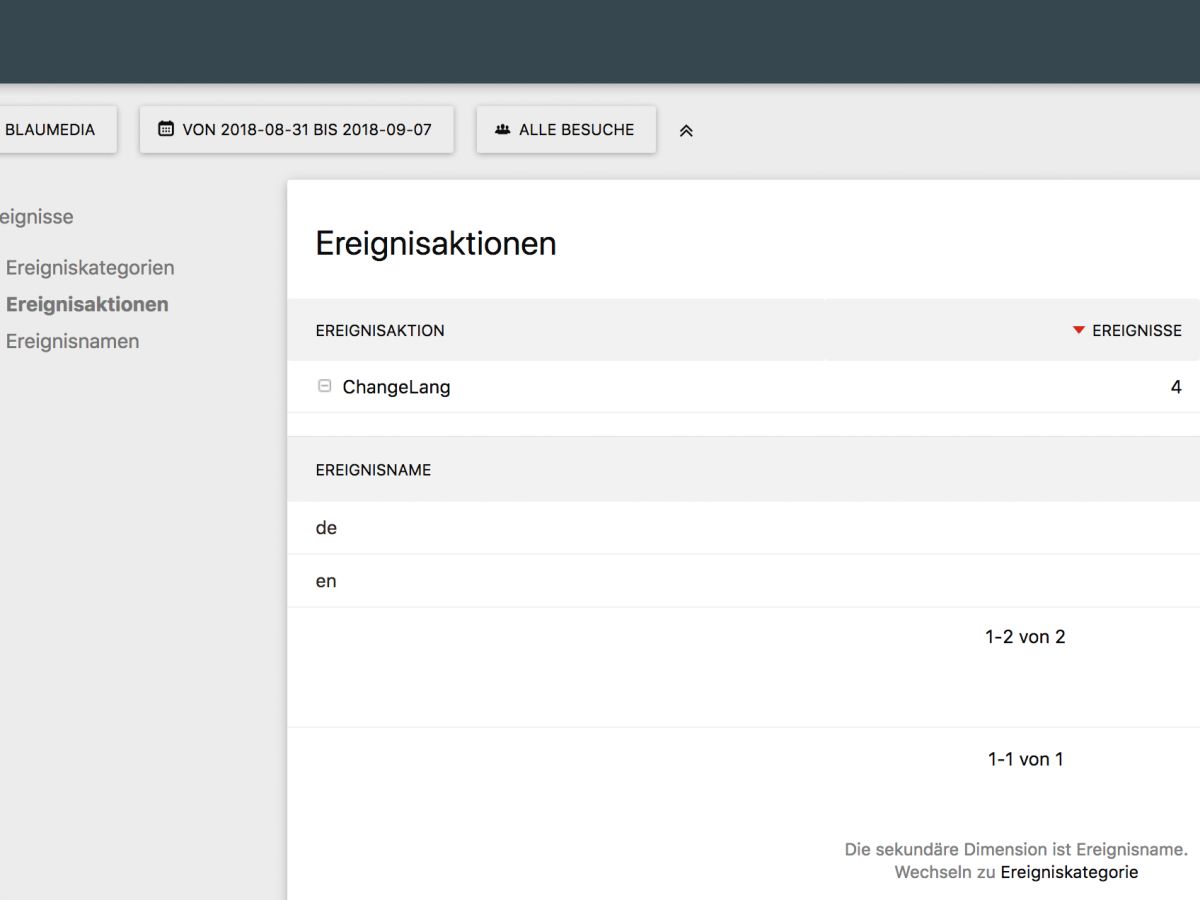
Ansonsten kann man sich alle Ereignisse des gewählten Zeitraumes unter „Verhalten“ -> „Ereignisse“ ansehen.
Nun bin ich auf die kommenden Tage gespannt und hoffe, dass ich einige Erkenntnisse daraus ziehen kann. Man kann seinen Besuchers letzlich viele Funktionen zur Verfügung stellen – aber erst das Tracking derer sagt aus, ob diese überhaupt genutzt werden und bspw. die Absprungraten reduzieren oder sogar erhöhen.


Kommentare (4)
Es ist auch möglich dies in älteren IE Versionen umzusetzen 😉
Dafür musst du den Code aber minimal anpassen
if („MutationObserver“ in window || „WebKitMutationObserver“ in window) {
// dein bisheriger code
} else {
jQuery(„html“).on(„DOMNodeInserted“, function (e) {
_paq.push([‚trackEvent‘, ‚Translator‘, ‚ChangeLang‘, e.target.attributes.lang.nodeValue]); // Event in den Data-Layer von Matomo legen
});
}
Das Event war noch falsch, habs nochmal neu gepostet :s
Guter Punkt, danke! Habe den Beitrag angepasst.
Es ist auch möglich dies in älteren IE Versionen umzusetzen 😉
Dafür musst du den Code aber minimal anpassen
if („MutationObserver“ in window || „WebKitMutationObserver“ in window) {
// dein bisheriger code
} else {
jQuery(„html“).on(„DOMAttrModified“, function (e) {
_paq.push([‚trackEvent‘, ‚Translator‘, ‚ChangeLang‘, e.target.attributes.lang.nodeValue]); // Event in den Data-Layer von Matomo legen
});
}
Siehe: https://www.w3.org/TR/DOM-Level-2-Events/events.html#Events-eventgroupings-mutationevents